Customize your website content
Get started with HTML
Markdown is nice because it is easy to read, and lets us get started building websites quickly. But, it can’t do everything! Adding Hyper-Text Markup Language (HTML) will let you include multi-media materials and customize how your page looks and behaves.
- Describe what HTML, CSS, and Javascript do on web pages
- Use the Web Developer Tools in your browser
- Understand basic HTML syntax
- Employ HTML to add additional features to your website

The building blocks of the web
Most web pages are built using three key technologies:
- Hyper-Text Markup Language (HTML) includes and structures the content
- Cascading Style Sheets (CSS) controls how the page looks
- Javascript (JS) controls what the page does
When using GitHub Pages, you can rely on GitHub to translate Markdown to HTML before putting it on the web using a system called Jekyll. You can see the result by:
- Navigate to your portfolio page on the internet
- Right-click anywhere on the page
- Select an option like
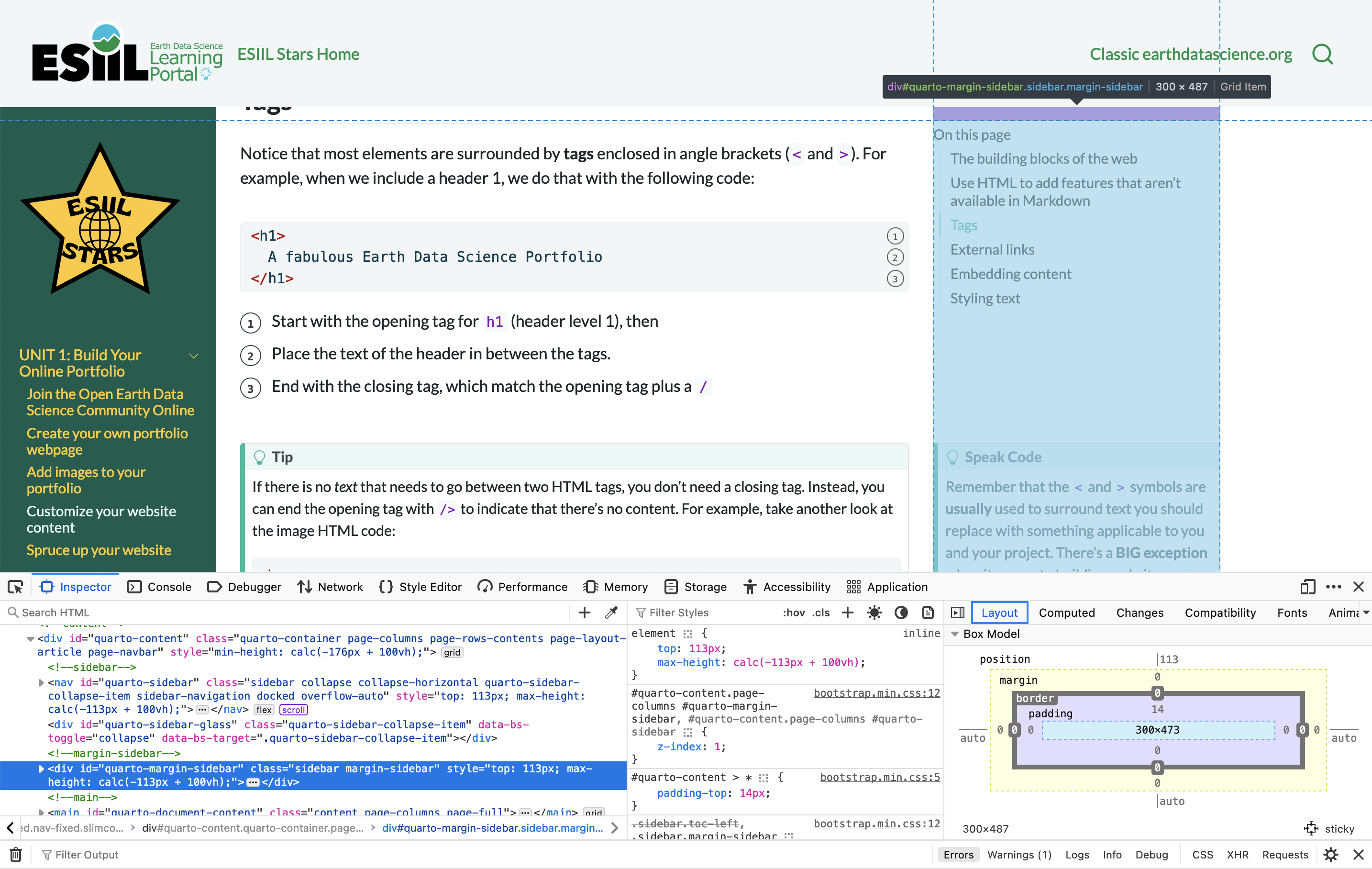
InspectorWeb Developer Tools, depending on your browser.
You should now see the source code for your webpage in a new panel. What do you notice about your content? How is it different from what you wrote?

You can also control CSS and JS to a limited extent on GitHub Pages. However, we recommend sticking with the CSS and JS supplied by a Jekyll theme created by a designer. It’s hard to make a website that looks good from scratch. We’ll get into how to add a theme using Jekyll later on.
Use HTML to add features that aren’t available in Markdown
When creating your webpage, you might want to do a couple of things with your content that most types of Markdown can’t do, such as:
- Specify the size of an image
- Control whether links open up in a new tab
- Embed videos and other web content
- Change colors, fonts, or font sizes in one section of your page
HTML (Hyper-Text Markup Language), does have the ability to do all those things and more.
Make sure to format your HTML code so that it is readable
One great thing about Markdown is that it is both human-readable and machine-readable. It’s a little harder to tell what is going on with HTML, especially if it is formatted poorly. For example, take a look at some Markdown and its equivalent in HTML. Unlike Markdown, the computer doesn’t care how we use whitespace when formatting HTML. We can make HTML easier to read by adding whitespace and new lines:
1# A fabulous Earth Data Science Portfolio
2
Some text and [a link](https://www.my_link.org) and:
* A
* Bulleted
* List- 1
-
The will be a level 1 header because it begins with one
# - 2
-
This will be an image since it starts with a
!
<h1>A fabulous Earth Data Science Portfolio</h1><img
src="/img/cool_satellite_image.jpeg" alt-text="Super-cool satellite imagery">
<p>Some text and <a
href="https://www.my_link.org">a link</a>
and:</p><ul><li>A</li><li>Bulleted
</li><li>List</li></ul>1<h1>A fabulous Earth Data Science Portfolio</h1>
2<!-- Comments help the reader understand your code -->
<img
src="/img/cool_satellite_image.jpeg"
3 alt="Super-cool satellite imagery" />
<p>
Some text and <a href="https://www.my_link.org">a link</a>
and:
</p>
<ul>
<li>A</li>
<li>Bulleted</li>
<li>List</li>
</ul>- 1
-
This is a level 1 header, since it is surrounded by
h1tags. - 2
- Comments won’t appear on your web page
- 3
-
The
imgtag will be an image.
HTML syntax for Markdown users
Every coding language has some special characters and structures, known as the syntax. When you render or run code, the syntax gets interpreted into some kind of behavior. For example, in Markdown, the syntax # gets interpreted as the start of a level 1 header.
HTML is less human-readable than Markdown. To use it effectively, you will need to understand some key vocabulary about the syntactic elements of HTML.
Parameters
In addition to marking the beginning and end of HTML elements, tags can contain addition information about how to display their contents. This extra information is known as parameters. For example, let’s revisit the code above for an HTML link, which contains the href parameter:
1<a href="https://www.my_link.org">
a link
</a>- 1
-
Parameters are included inside the opening tag. The parameter name (
href) must be followed by and equals sign=, and the parameter value (https://www.my_link.org) must be surrounded by quotation marks.
Include HTML directly in Markdown
You can add HTML elements into your Markdown documents. There is no need when using GitHub Pages to write entire documents in HTML; you can directly substitute HTML elements for Markdown elements where needed. For example,
Adjust the size of images
Say you have written the following Markdown to display an image:

Image source: Wikipedia
Unfortunately, the image is taking up the entire width of the section. You can’t adjust the size with GitHub Markdown alone, but you can replace the image with HTML and control the width:
<img
src="/img/pika.jpg"
alt="Super-cute pika!"
width="25%">
If you set both the width and the height of an image, your image will become distorted:
<img
src="/img/pika.jpg"
alt="Super-cute pika!"
height="100px"
width="400px">
When setting image height and width, there are different units you can use:
| Unit | Meaning |
|---|---|
px |
A pixel is the smallest item that can be displayed on your screen |
em or rem |
These units are relative to your font size (e.g. the width of an m) |
% |
A percentage of the element that contains the image |
When using px, keep in mind that others may be viewing your webpage on different devices (e.g. phone vs. computer). px units are pegged to the resolution of the screen, so this can result in vastly different sizes on different devices. Furthermore, rem measurements will change if the viewer zooms in or out of the page in their browser, making them more accessible.
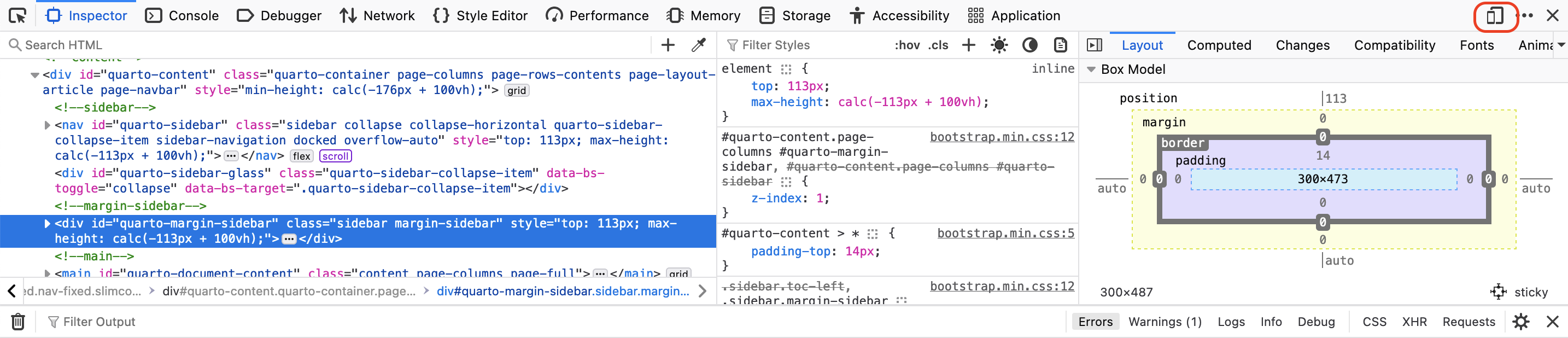
You can simulate what your webpage will look like on another device using the Web Developer Tools. Usually there’s a button that looks like a screen in the upper right.

Open external links in a new tab
When you are linking to someone else’s webpage, often you want that page to open in a new tab or window so your reader doesn’t leave your webpage.
Note that some web designers and readers don’t like this behavior and would prefer that the reader decide for themselves whether they open a new tab or not. But it’s a pretty widespread practice, so it’s up to you how you want your webpage to work.
There’s no way to do this in most flavors of Markdown, but if you write your link in HTML you can at a target="_blank" parameter:
<a
href="https://www.my_link.org"
target="_blank">
a link
</a> Embedding content from other webpages
Markdown is great for text and images, but what if you want to content that is hosted elsewhere, like a video? HTML lets you load content from other webpages (also known as embedding content) using an element called an iframe:
<iframe
width="467" height="831"
src="https://www.youtube.com/embed/Oly8f4h5C78"
title="Natural Habitat Shorts- Chipmunks have cheek pouches used to store food. 🐿🥜"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin"
allowfullscreen>
</iframe>Usually the website that hosts your video will already have embed code prepared for you. For example, on YouTube you can find the embed code below the video:
Styling text
Style on a webpage refers to how the page looks. For example, you might want to change colors, fonts, or spacing on your page. Usually this would be done with CSS or with pre-styled theme elements. However, if you doing something small, you can use the style parameter in an HTML tag, as in the following examples:
