# Work with vector data
import geopandas as gpd
# Save maps and plots to files
import holoviews as hv
# Create interactive maps and plots
import hvplot.pandas
# Search for locations by name - this might take a moment
from osmnx import features as osmAdd a map to your website
Get started with maps
As Earth and Environmental Data Scientists, we know places are important. In this activity, you will make your first map in Python, and use it to tell the story of where you come from and what places are important to you.
- Define geospatial vector data
- Search for geospatial features
- Construct a map and embed it into a portfolio website
Vector Data, Cartography
Get started with map-making using open-sources tools
About Spatial Vector Data
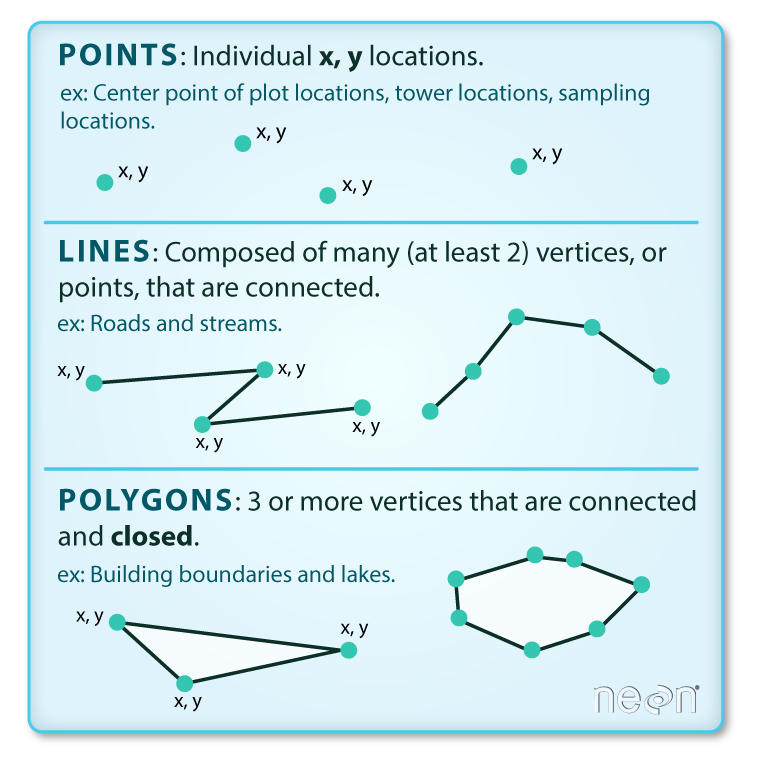
Vector data are composed of discrete geometric locations (x and y values, or latitude and longitude) that define the “shape” of the spatial object. The organization of the vertices determines the type of vector that you are working with. There are three fundamental types of vector data:
Points: Each individual point is defined by a single x, y coordinate. Examples of point data include: sampling locations, the location of individual trees or the location of plots.
Lines: Lines are composed of many (at least 2) vertices, or points, that are connected. For instance, a road or a stream may be represented by a line. This line is composed of a series of segments, each bend in the road or stream represents a vertex that has defined x, y location.
Polygons: A polygon consists of 3 or more vertices that are connected and closed. Thus, the outlines of plot boundaries, lakes, oceans, and states or countries are often represented by polygons.

Read more about working with spatial data using Python in our Intro to Earth Data Science, here.
Open this activity in GitHub Codespaces
To complete this activity, you will need somewhere to run your code. Start by going to this repository on GitHub. We’ve set it up so that anyone can run Python code from there!
Once you are on the website, follow these instructions to get your Codespace up and running:
- Click on Use this Template in the upper right, and select Open in Codespace. This might take a minute if you haven’t done it in awhile.
- Once the Codespace loads, open
!00-first-map.ipynbusing theFolderstab on the left-hand side. - Continue working through the sample notebook. All the code should start off the same as what is on this page, but there’s more background information here if you want it.
- Once you are done, stop your Codespace so you don’t use up your allocation!
Finding locations and boundaries
Open Street Map (OSM) is an open-source, editable map of the world – a little like a wiki for places. They also provide a service for looking up locations using text, which we’ll be using in this activity.
Mapping libraries
You’ll need to start by importing some libraries to have access to all the code you need.
Search for a point of interest
You can use the osmnx package to download and search for spatial vector data in your area, or anywhere around the world.
In this case, we’re looking for the location of the United Tribes Technical College campus in North Dakota. The address in here, 'United Tribes Technical College, Bismarck, ND, United States', does not have to be complete or exact, but it should be specific enough to narrow it down.
You can use the Open Street Maps website to fine-tune your address before you copy it into your code.
We are also specifying that we want it to be tagged as a 'college' type of‘amenity’` type. You might have to try a couple different searches with different addresses and/or tags to get the address you want, just like if you are using a map website or app.
Check out the list of all the different amenity types available on Open Street Maps! Different amenity types might be different types of vector data, such as a point location or a building footprint polygon.
# Search for United Tribes Technical College
uttc_gdf = osm.features_from_address(
'United Tribes Technical College, Bismarck, ND, United States',
{'amenity': ['college']})
uttc_gdf| nodes | addr:city | addr:housenumber | addr:postcode | addr:state | addr:street | amenity | name | website | wikidata | geometry | ||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| element_type | osmid | |||||||||||
| way | 1157021269 | [10759584855, 10759584856, 10759584857, 450404... | Bismarck | 3315 | 58504 | ND | University Drive | college | United Tribes Technical College | https://uttc.edu/ | Q7893617 | POLYGON ((-100.76305 46.76853, -100.76302 46.7... |
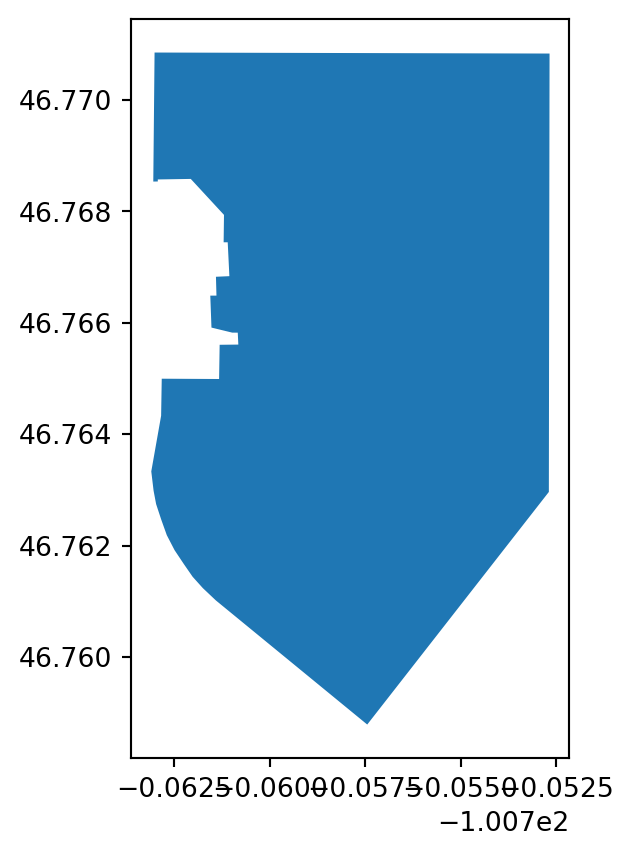
uttc_gdf.plot()/usr/share/miniconda/envs/learning-portal/lib/python3.10/site-packages/IPython/core/pylabtools.py:77: DeprecationWarning: backend2gui is deprecated since IPython 8.24, backends are managed in matplotlib and can be externally registered.
warnings.warn(
We have a map of the UTTC Campus!
The Open Street Maps (OSM) database is not always complete. For example, try searching for UTTC with the {'building': True}, and compare it to the map of the UTTC campus on their website. What do you notice?
Create an interactive map
There are lots of different ways to create maps and plots in Python. Here, we’re going to use a tool called 'hvplot' and 'geoviews' to create an interactive map, including the online 'EsriImagery' tile source basemap.
# Plot UTTC boundary
uttc_map = uttc_gdf.hvplot(
# Givethe map a descriptive title
title="United Tribes Technical College, Bismarck, ND",
# Add a basemap
geo=True, tiles='EsriImagery',
# Change the colors
fill_color='white', fill_alpha=0.2,
line_color='skyblue', line_width=5,
# Change the image size
frame_width=400, frame_height=400)
# Save the map as a file to put on the web
hv.save(uttc_map, 'uttc.html')
# Display the map
uttc_mapDownload your map from Codespaces
If you are doing this activity on GitHub Codespaces, you will need to download the map you created:
- Open the
Folderstab on the left hand side - Right-click on
uttc.html(or whatever you named your file) - Select
Download...
This should download your map.
Place your map in your webpage
You are now ready to upload your map to your portfolio repository and place it in your webpage. Because it is HTML and not an image, you will need to use the following HTML to get it on your page:
<embed type="text/html" src="uttc.html" width="600" height="600">